超初心者なのに、WordPressの「Cocoon」をインストールして何とかブログをスタートしました。
HTML?CSS?何のこと?未だわかっていない上、マニュアルに書いてある意味もわからないほどのダメっぷり。
そんな私ですが、記事の中で ”過去に書いた記事も見てね、参考にしてね。”というリンクを設定したくなりました。ブログカードです。
やってみたら意外に簡単に設定できましたので、同じお悩みの方にお伝えします。
ブログカードは作れた。でも枠に囲まれた文字を入れたい!
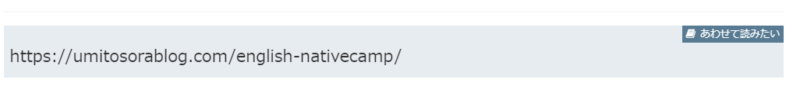
CocoonではURLをコピーしてただ貼り付けるだけで、このように飛ばしたいリンク先がでてきます。
このリンクを四角く囲ってカードのようにおしゃれに見せたものが、「ブログカード」。
つまりこれがブログカードなので、もう解決。 ありがたい~。
う~ん、でも左上に、四角く「関連記事」とか「あわせて読みたい」という文字が入っていたほうがステキにです。
で、たどりついたのが、Cocoonを作られた わいひらさん のこのページ。
求めていたものは「囲みブログカード」というのがわかりました 。でも解決できませんでした。

囲みブログカードを作る2つの方法
苦戦したのは「ビジュアルエディター」がどこにあるのか。
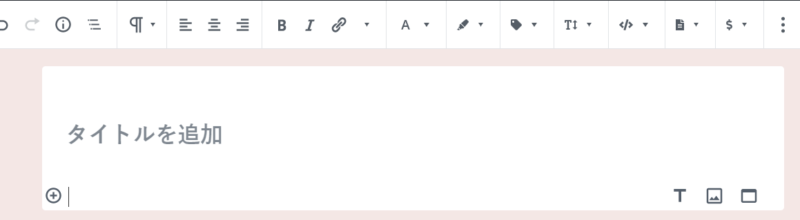
通常の画面は「ブロックエディター」なんです↓

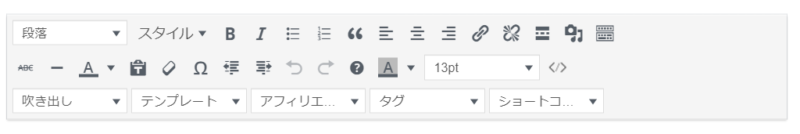
ビジュアルエディター↓

でも大丈夫。早速「ブログカード」を作りましょう。
ビジュアルエディターからのブログカードの入れ方
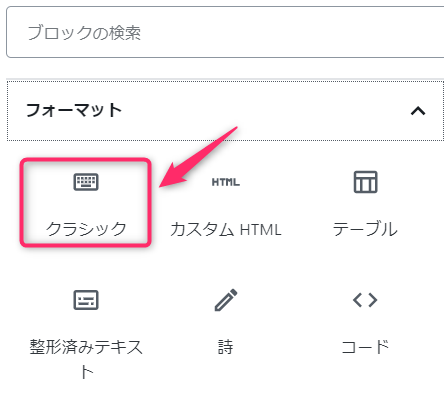
① ブロックの左にある プラス(+)ボタンをクリックし「フォーマット」タブのなかにある「クラシック」を選ぶ これででてくるのが「ビジュアルエディター」です。

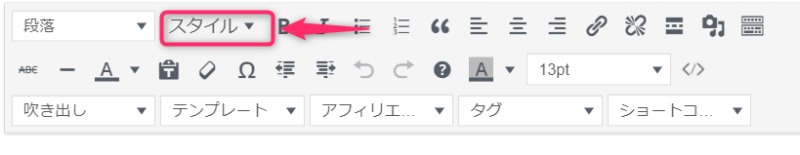
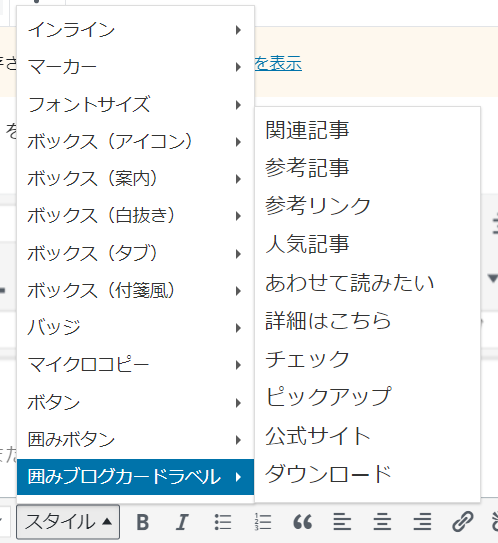
②「スタイル」をクリック

③一番下の「囲みブログカードラベル」にカーソルを合わせると色々な文言を選択できます。

④例といして「あわせて読みたい」を選択しました。
色のついたところに、入れたいサイトのURLをいれます。

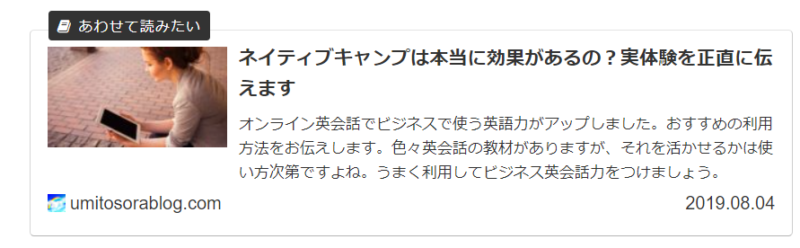
見てみたら、このようにできていました。

ブロックエディターからの ブログカードの入れ方
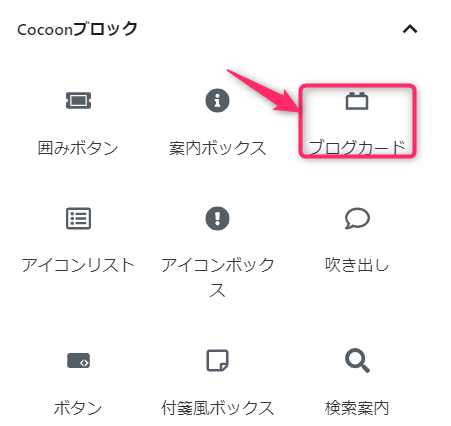
① ブロックの左にある プラス (+) ボタンをクリックし 「Cocoonブロック」 タブのなかにある「 ブロクカード 」を選ぶ

②この画面がでてきます

③まず、右上にある「ラベルなし」の文字を変更します
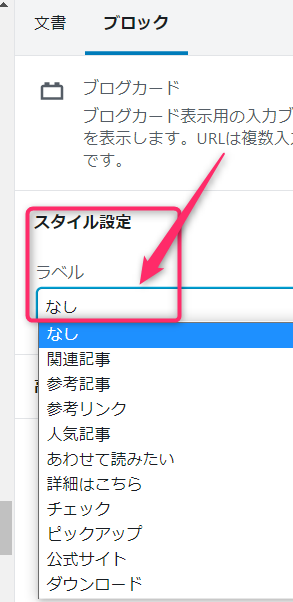
上記の状態にカーソルがあると右にある「ブロック」タブに「スタイル設定」がでています。
ラベルのプルダウンから好きな文字を選びます。

④次にURLをいれます。
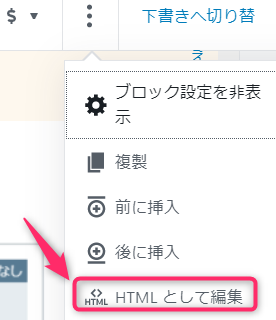
また②の状態で上にあるの3つの点をクリックし、HTMLとして編集をクリック

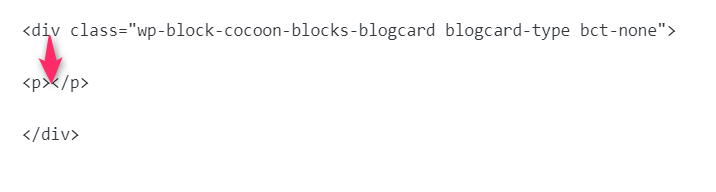
④コードがでてきます。この2行目の<p></p>の間にカーソルをおき、飛ばしたいURLを入れます。

⑤プレビューするとこんな感じで希望のブログカードがでてくるはずです。

ということで完成です!
同じことで困っている方に参考になれば嬉しいです。
無料で多彩な機能が使えるCocoon。本当にありがたいですよね。
最後までお読みいただきありがとうございました。


